





课程简介:
无论是做后端、还是前端,缺乏大型项目实战经验都是技术进阶和职业晋升一大拦路虎。为了帮助大家突破技术与职业瓶颈,课程采用了高性能热门Go语言、跨平台利器Flutter及强大的PostgreSQL数据库,手把手带你打造一款大型功能全面的全栈在线教育系统(涵盖20+核心功能实现、30+复杂页面设计),同时教你借助AI,10倍+提升开发与学习效能。无论是毕设、求职、晋升、转型还是拓宽技术视野,都能让你受益匪浅。
你将学到:
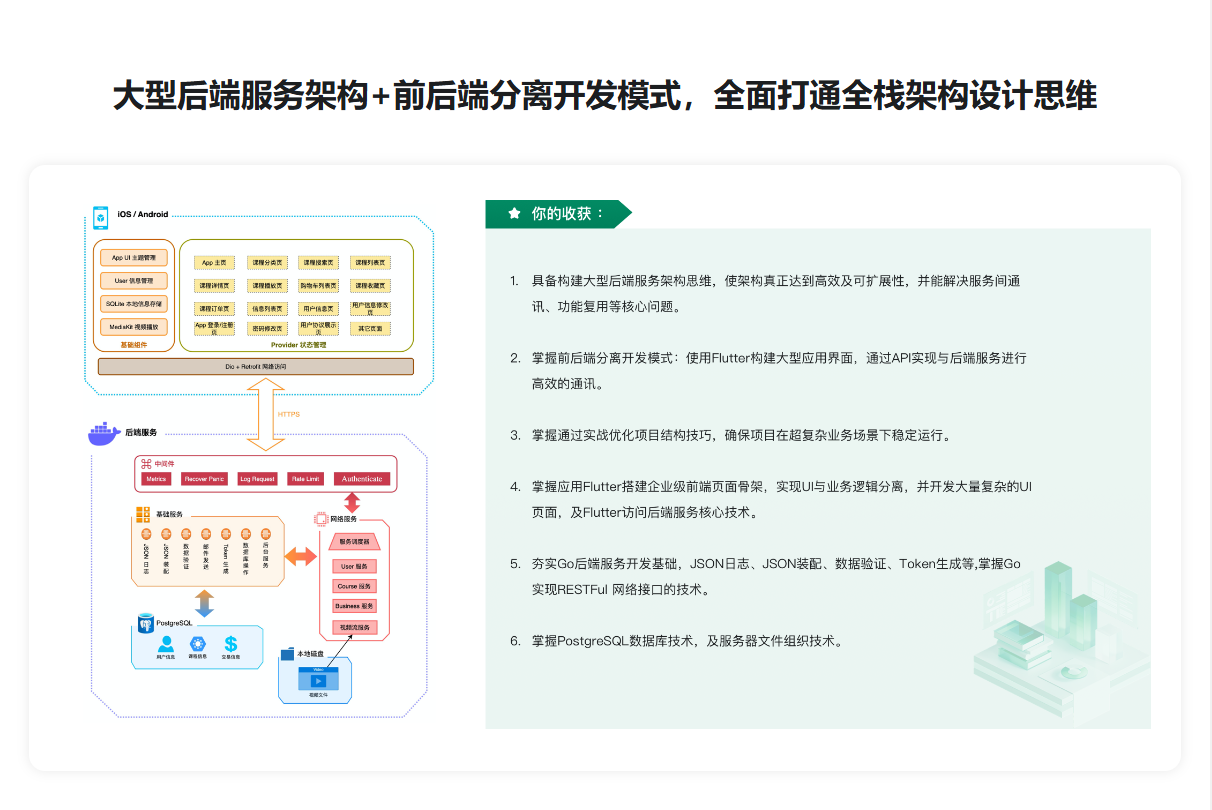
1.具备构建大型后端服务架构思维,使架构真正达到高效及可扩展性,并能解决服务间通讯、功能复用等核心问题,
2.掌握前后端分离开发模式:使用Flutter构建大型应用界面,通过API实现与后端服务进行高效的通讯。
3,掌握通过实战优化项目结构技巧,确保项目在超复杂业务场景下稳定运行。
4.掌握应用Flutter搭建企业级前端页面骨架,实现U1与业务逻辑分离,并开发大量复杂的U1页面,及Flutter访问后端服务核心技术。
5.夯实G0后端服务开发基础,JSON日志、JSON装配、数据验证、Token生成等,掌握G0实现RESTFUI 网络接口的技术。
6.掌握PostgreSQL数据库技术,及服务器文件组织技术。
试看链接:https://pan.baidu.com/s/1q7ie_JlMUaRNp-1f2lngRA?pwd=xea0
相关推荐:
AI+Go 打造你的智能办公助手
2021年最新 Java大型企业级项目 在线教育系统实战
跨平台高手必修课–Flutter动态化解决方案实战(完结)
慕课甄选-2024年Flutter零基础极速入门到进阶实战(完结)
React18+TS+NestJS+GraphQL 全栈开发在线教育平台(完结)
课程目录:
第1章:在线教育系统–课程导学
- 视频
- 1-1 在线教学系统–课程导学 (08:19) 试看
第2章:项目介绍与开发环境配置
- 视频
- 2-1 在线教育系统项目效果演示 (13:04) 试看
- 2-2 在线教育系统技术选型 (06:24)
- 2-3 在线教育系统项目代码预览 (20:47)
- 2-4 人工智能编程助手–GitHub Copilot 配置 (09:43)
- 2-5 Flutter 本地开发环境配置 (17:38)
- 2-6 Go 本地开发环境配置 (08:13)
- 2-7 项目介绍与开发环境配置总结 (00:43)
第3章:实现你的第一个Flutter 项目
- 视频
- 3-1 初识Flutter–本章导学 (03:35)
- 3-2 创建第一个 Flutter App (09:34)
- 3-3 Dart 语言快速入门 (28:18)
- 3-4 Flutter App 工程目录规划 (12:17)
- 3-5 创建 App 欢迎页 (19:12)
- 3-6 使用 PageView 让多页滑动起来 (14:08)
- 3-7 添加PageView 的指示器和欢迎页的跳过按钮 (14:14)
- 3-8 创建 Main Tab 组件 (10:17)
- 3-9 使用 Provider 管理 Flutter 的状态 (10:33)
- 3-10 使用 Theme 统一控制 App 中的样式 (07:09)
- 3-11 Flutter App 简单状态的持久化存储 (09:03)
- 3-12 设置 App 的图标和名称 (05:07)
- 3-13 本章总结 (02:10)
第4章:创建PostgreSQL 数据库,掌握企业级数据库设计技术
- 图文
- 4-1 数据库安装
- 视频
- 4-2 创建项目数据库 (12:25)
第5章:搭建 Go 后端服务程序脚手架,掌握后端程序基的本框架
- 视频
- 5-1 搭建Go后端服务–本章导学 (00:54)
- 图文
- 5-2 Go 语言快速入门指南
- 视频
- 5-3 创建 Go 后端整体架构 (09:24)
- 5-4 使用 YAML灵活配置服务程序的技巧 (17:12)
- 5-5 开启服务-后端提供 Https 服务 (15:48)
- 5-6 了解服务程序运行状况的关键–开发自定义的 JSON Logger (15:59)
- 5-7 服务程序的防御性手段–开发 Validator完善后端程序的数据验证机制 (06:26)
- 5-8 编写辅助代码–编写常用的 Go 服务端辅助函数 (23:39)
- 5-9 编写辅助代码–处理常见的 Http 错误响应代码 (14:18)
- 5-10 网络请求的精细化管理–使用 LogRequest 记录后端访问情况 (08:13)
- 5-11 网络请求的精细化管理–使用 RecoverPanic 完善连接的错误恢复功能 (03:44)
- 5-12 网络请求的精细化管理–使用 RateLimit 实现速率限制功能 (11:19)
- 5-13 网络请求的精细化管理–使用 Metrics 记录服务端访问情况 (05:47)
- 5-14 编写 healthcheck 网络接口 (07:34)
- 5-15 本章总结–开启后端网络服务之旅 (02:45)
第6章:连接Flutter与Go实现前后端的数据连接
- 视频
- 6-1 实现前后端连接–本章导学 (02:33)
- 6-2 Flutter 构建账号页面主列表 (15:56)
- 6-3 Flutter 构建账号页面的 Header 和 Footer (16:52)
- 6-4 用户模块的基石–定义 Go 中的 User 结构 (06:12)
- 6-5 定义 Go 后端程序中的 Token 结构,并完成数据库操作 (12:51)
- 6-6 获取用户信息–Go 访问数据库,获取 User 实例 (13:56)
- 6-7 Go 完成用户登录接口 (10:56)
- 6-8 Flutter 中的 json–定义对应后端的数据结构 (10:35)
- 6-9 Flutter 中使用 dio + retrofit 访问后端接口 (15:40)
- 6-10 在 Flutter 中编写 AccountInfo 用户信息管理类 (12:15)
- 6-11 网络请求的精细化管理–使用 RequireAuthenticatedUser 实现用户身份验证 (14:51)
- 6-12 使用 Authentication Token 建立网络会话 (10:36)
- 6-13 Go 编写获取用户头像的接口 (07:23)
- 6-14 Flutter 显示服务端返回的用户头像 (20:11)
- 6-15 Flutter Account 页面 Header 显示用户信息 (17:57)
- 6-16 完成前后端用户退出登陆功能 (11:20)
- 6-17 本章总结 (01:23)
第7章:完成用户资料编辑功能,掌握通用的系统注册用户资料修改
- 视频
- 7-1 实战用户资料编辑功能–本章导学 (01:05)
- 7-2 Go 编写获取用户信息详情接口 (04:56)
- 7-3 在 Flutter 中获取用户信息详情 (10:51)
- 7-4 在 Flutter 中使用 go_router 管理前端页面路由 (11:17)
- 7-5 构建前端个人资料页面:创建主项目列表 (21:40)
- 7-6 Flutter 开发页面内容加载、加载错误的 Empty Content 组件 (19:53)
- 7-7 在用户资料编辑页显示用户头像 (10:01)
- 7-8 Go 编写更新用户头像的接口 (13:35)
- 7-9 Flutter 选取系统图片并进行压缩处理 (15:32)
- 7-10 在 Flutter 中更新用户头像并能够自动刷新头像图片缓存 (18:00)
- 7-11 Go 编写用户其它信息(签名、职业、性别等)修改的接口 (17:21)
- 7-12 Flutter 编写对应 Go 后端用户信息修改接口的函数 (06:26)
- 7-13 Flutter 完成用户昵称与签名信息的修改功能 (24:04)
- 7-14 Flutter 完成用户职业修改功能 (22:18)
- 7-15 Flutter 完成用户性别修改功能 (09:38)
- 7-16 Flutter 完成用户地区修改功能(一) (09:51)
- 7-17 Flutter 完成用户地区修改功能(二) (22:42)
- 7-18 本章总结 (00:55)
第8章:实现平台用户注册功能,掌握系统新用户注册与登录的业务流程与实现
- 视频
- 8-1 实战平台用户注册功能–本章导学 (00:54)
- 8-2 Flutter 编写前端登录页面:创建页面路由 (11:47)
- 8-3 Flutter 编写前端登录页面:创建账号输入框 (13:50)
- 8-4 Flutter 编写前端登录页面:创建密码输入框 (14:16)
- 8-5 Flutter 编写前端登录页面:创建登录按钮 (15:19)
- 8-6 Flutter 编写前端登录页面:创建页脚组件 (08:31)
- 8-7 使用 Flutter 的自绘制特性编写 Dot Radio 组件 (12:54)
- 8-8 使用 Go 的 Template 渲染 HTML 模版 (13:01)
- 8-9 Flutter 前端显示 Web 页面,向用户展示注册协议和隐私策略 (09:55)
- 8-10 Flutter 编写前端登录页面:创建用户确认弹框 (07:26)
- 8-11 完善 Go 后端 Login 接口 (12:29)
- 8-12 Flutter 通过登录页面使用账号密码登录系统 (10:47)
- 8-13 Go 后端开启后台任务与发送邮件 (11:01)
- 图文
- 8-14 配置邮箱
- 视频
- 8-15 Go 后端生成登录验证码并通过邮件发送 (12:07)
- 8-16 Flutter 前端完成用户注册、登录功能 (26:37)
- 8-17 Go 中完善 http 服务退出机制 (11:20)
- 8-18 本章总结 (01:46)
第9章:实现平台用户账号安全信息修改功能,掌握系统用户登录信息修改的业务流程与实现
- 视频
- 9-1 实战账号信息修改功能–本章导学 (01:02)
- 9-2 Flutter 中创建账号与安全页面项目主列表 (03:21)
- 9-3 Go 完成重置邮箱、手机号的接口 (17:03)
- 9-4 -1 Flutter 完成用户邮箱、手机号绑定与重置功能 (17:31)
- 9-5 -2 Flutter 完成用户邮箱、手机号绑定与重置功能 (11:02)
- 9-6 Flutter 中创建前端第三方账号绑定页面 (02:56)
- 9-7 Go 完成账号密码重置接口 (11:50)
- 9-8 Flutter 前端完成忘记密码页面 (06:11)
- 9-9 Flutter 前端完成使用验证码重置密码功能 (15:07)
- 9-10 Flutter 前端完成使用旧密码重置密码功能 (23:10)
- 9-11 Flutter 中创建前端实名认证与账号注销页面 (05:24)
- 9-12 Flutter 添加网络拦截器处理后端服务 401 未授权错误 (08:29)
- 9-13 本章总结 (01:33)
第10章:实现平台课程列表的前端展示,掌握系统数据多维度分页展示技术
- 视频
- 10-1 实战课程列表展示–本章导学 (01:49)
- 10-2 Go 编写获取课程全部分类接口 (17:01)
- 10-3 Flutter 编写课程分类信息获取网络接口 (11:41)
- 10-4 Flutter 构建课程分类展示页面——完成页面逻辑 (10:24)
- 10-5 Flutter 构建课程分类展示页面——完成页面UI (23:33)
- 10-6 Flutter 中的动画:实现热门课程的轮播展示 (16:05)
- 10-7 详细介绍前后端内容分页加载机制 (09:22)
- 10-8 Go 完成获取特定分类课程列表接口 (12:54)
- 10-9 Go 完成获取课程图片接口 (01:45)
- 10-10 Flutter 编写课程列表获取网络接口 (11:23)
- 10-11 Flutter 构建课程列表展示页面——完成页面逻辑 (19:00)
- 10-12 Flutter 构建课程 List Cell 组件 (15:11)
- 10-13 Flutter 构建课程列表展示页面——完成页面UI (17:09)
- 10-14 Go 完成课程搜索接口 (07:45)
- 10-15 Flutter 构建课程搜索页面——完成页面逻辑 (22:11)
- 10-16 Flutter 构建课程搜索页面——完成页面UI (10:51)
- 10-17 Flutter 在搜索页面显示热门搜索 (12:04)
- 10-18 在 Flutter 中使用SQLite (12:47)
- 10-19 Flutter 结合 SQLite,实现搜索历史功能 (15:26)
10-20 本章总结 (01:58)
第11章:实战–实现课程详情展示与视频播放功能
- 视频
- 11-1 本章导学 (00:36)
- 11-2 Go 编写获取课程详情信息接口 (13:24)
- 11-3 Flutter 编写获取课程详情信息的接口 (09:36)
- 11-4 Flutter 创建课程详情页 (10:05)
- 11-5 Flutter 构建课程详情页–创建课程 Header 组件 (20:21)
- 11-6 Flutter 构建课程详情页–创建课程 Summary 组件 (09:58)
- 11-7 Flutter 构建课程详情页–创建底部购买按钮组件 (19:35)
- 11-8 Flutter 构建课程详情页–使用 TabBar 和 TabBarView 分页展示课程详情 (16:46)
- 11-9 Flutter 构建课程详情页–创建课程简介 Tab 页 (12:25)
- 11-10 Flutter 构建课程详情页–创建课程目录 Tab 页 (25:59)
- 11-11 Go 编写获取课程用户评论的接口 (15:42)
- 11-12 Flutter 编写获取课程用户评论的接口 (06:25)
- 11-13 Flutter 构建课程详情页–创建课程评论 Tab 页 (11:35)
- 11-14 Flutter 创建课程评论 Summary 组件 (17:37)
- 11-15 Flutter 构建课程详情页–完成课程评论 Tab 页 (24:44)
- 11-16 Go 编写用户评价课程与讲师回复的接口 (14:46)
- 11-17 Flutter 编写课程评价与讲师回复页面,并完成讲师回复评论功能 (20:45)
- 11-18 Go 编写课程收藏、加入购物车与课程购买接口 (20:38)
- 11-19 Flutter 编写课程收藏、购买、加入购物车的接口 (18:02)
- 11-20 Flutter 构建课程详情页–创建页面 Navigation Bar (24:20)
- 11-21 Flutter 编写购物车按钮,并完成课程购买功能 (21:23)
- 11-22 Flutter 为加入购物车添加动画功能 (14:47)
- 11-23 本章总结 (01:44)
第12章:实战–实现记录学习情况功能,完成前端学习页面
- 视频
- 12-1 本章导学 (01:08)
- 12-2 Go 编写获取课程订单的接口 (07:46)
- 12-3 Flutter 创建学习主列表页面 (25:57)
- 12-4 Flutter 创建学习主列表 Cell 组件 (13:25)
- 12-5 Flutter 构建课程学习页面——编写页面逻辑 (18:42)
- 12-6 Flutter 构建课程学习页面——完成页面主体UI (13:54)
- 12-7 Flutter 构建课程学习页面——完成课程评价功能 (15:43)
- 12-8 Flutter 构建课程学习页面——创建课程目录 Widget (23:15)
- 12-9 Go 创建视频流接口,后端程序开启供视频流服务 (13:44)
- 12-10 Flutter 在 SQLite 中存储课程视频学习进度 (09:49)
- 12-11 Flutter 使用 MediaKit 播放视频 (19:48)
- 12-12 Flutter 监听 MediaKit 中视频播放进度、播放完成等信息 (17:02)
- 12-13 Flutter 开发自定义的视频播放控制组件(控制暂停、开始、进度等) (17:46)
- 12-14 Flutter 同步视频播放进度到课程目录视频列表 (09:55)
- 12-15 Flutter 使用 VideoPlayer 播放视频流 (13:31)
- 12-16 Flutter 完成课程免费视频试看功能 (06:15)
- 12-17 Flutter 同步平台用户学习时长信息 (13:56)
- 12-18 本章总结 (02:43)
第13章:实战–完成账号页补充页面开发
- 视频
- 13-1 本章导学 (01:34)
- 13-2 Go 编写获取购物车列表的接口 (08:58)
- 13-3 Flutter 开发购物车页面–创建页面路由 (15:12)
- 13-4 Flutter 开发购物车页面–展示购物车列表 (16:22)
- 13-5 Flutter 开发购物车页面–创建页面的 Bottom Navigation Bar (17:37)
- 13-6 Flutter 开发购物车页面–完成删除购物车列表项功能 (17:18)
- 13-7 Flutter 开发购物车页面–完成购物车结算功能 (17:24)
- 13-8 Flutter 完成课程订单页面 (16:26)
- 13-9 Flutter 升级 SDK,升级项目依赖 (12:02)
- 13-10 Go 编写获取收藏课程列表的接口 (07:53)
- 13-11 Flutter 访问后端服务获取收藏课程列表 (16:43)
- 13-12 Flutter 完成关于学习网页面 (18:17)
- 13-13 Flutter 开发我的详情页面–编写页面逻辑 (16:49)
第14章:面向讲师和管理员的功能开发,掌握系统用户多角色管理技术
- 视频
- 14-1 本章导学 (01:57)
- 14-2 Flutter 完善 MainTab 根据用户角色展示不同页面–编写组件逻辑 (10:37)
- 14-3 Flutter 完善 MainTab 根据用户角色展示不同页面–编写 AppBar组件 (22:20)
- 14-4 Flutter 完善 MainTab 根据用户角色展示不同页面–编写主体页面 (15:15)
- 14-5 Flutter 完善 MainTab 根据用户角色展示不同页面–编写 BottomBar组件 (04:45)
- 14-6 Go 开发讲师课程信息获取接口 (17:24)
- 14-7 Flutter 开发讲师课程信息展示页面逻辑 (12:53)
- 14-8 Flutter 完成讲师课程信息展示页面_1 (24:56)
- 14-9 Flutter 完成讲师所有课程展示页面 (15:30)
- 14-10 Go 开发管理员信息获取接口 (09:03)
- 14-11 Flutter 开发管理员信息展示页面逻辑 (09:07)
- 14-12 Flutter 完成管理员信息展示页面 (10:59)
- 14-13 本章总结 (01:57)
第15章:实战–开发前端首页功能
- 视频
- 15-1 本章导学 (01:35)
- 15-2 Go 开发后端接口返回新课、热门课、热门讲师、特色课等信息 (11:22)
- 15-3 Flutter 开发首页逻辑代码 (11:47)
- 15-4 Flutter 开发首页使用GridView展示新上好课 (16:24)
- 15-5 Flutter 开发首页使用TabBarView + GridView展示热门课 (06:53)
- 15-6 Flutter 开发首页使用GridView展示热门讲师 (09:47)
- 15-7 Flutter 开发首页使用GridView展示特色课 (06:10)
- 15-8 Go 开发讲师课程详情信息返回接口 (11:46)
- 15-9 Flutter 开发展示讲师详情页面 (10:34)
- 15-10 Flutter 开发展示讲师课程列表 (20:02)
- 15-11 Flutter 实现GoRouter 的 redirect 路由重定向功能,处理用户未登录时的前端界面访问 (06:06)
- 15-12 本章总结 (00:46)
第16章:后端服务程序Docker部署
- 视频
- 16-1 构建后端服务的 Docker 镜像 (15:10)
- 16-2 打包 Android apk 文件 (05:53)
- 16-3 打包 iOS IPA 文件 (05:38)
第17章:课程总结与展望
- 视频
- 17-1 课程总结 (07:07)
本课程已完结
声明:本站所有资料均来源于网络以及用户发布,如对资源有争议请联系微信客服我们可以安排下架!





