


vue3.0高阶实战:开发高质量音乐Web app
慕课网明星讲师黄轶,深度讲解 Vue3.0 ,提升的不止是Vue代码能力,还有你的核心竞争力
企业对Vue技术的要求越来越高,但掌握vue3.0高深技术的人才却很少。本课程将通过编写出一个真实的,高度还原音乐播放器的复杂前端项目,让你在实战中获得一线大厂vue3.0高级技术实际开发经验,助你在面试中脱颖而出。
适合人群
一年以上工作经验的前端从业人员
有一定 Vue与 js 基础,且渴望进阶的前端工程师
技术储备要求
熟习HTML、 CSS和javaScript编程有一定Vue基础和Vue
实际开发经验已经具备Node.js、npm和webpac的使用经验
技术参数
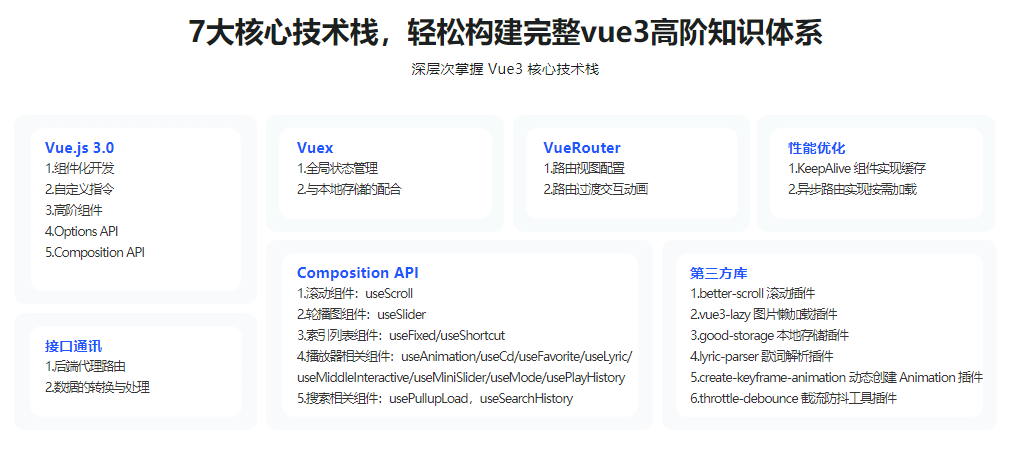
Vue3.0
webpack 4.x @vue/cli 4.5.9
试看链接: https://pan.baidu.com/s/1qQLOSfM7NaNSo7KLqjM0DQ?pwd=ms4f
相关推荐:
Vue3+Django4全新技术实战全栈项目(完结)
Vue3 + TS + Leafletjs 打造企业级原神大地图【完结】
全面升级!Vue3 + TS 仿知乎专栏企业级项目(完结)
基于Vue3+Vite+TS,二次封装element-plus业务组件
Vue3+Pinia+Vite+TS 还原高性能外卖APP项目(十章完结)
Vue3.3 + TS4 ,自主打造媲美 ElementPlus 的组件库(完结)
章节目录:
-
第2章 项目初始化和推荐页面开发 试看12 节 | 123分钟
本章从项目的初始化开始,介绍了项目是如何初始化的,然后带你编写页面的基础骨架,初始化基础路由。随后教你如何注册后端接口路由来获取数据,带你开发轮播图组件、基础滚动组件以及自定义指令 v-loading。
- 视频:2-1 使用脚手架工具创建项目 (06:47)
- 视频:2-2 脚手架生成代码介绍 (10:15)
- 视频:2-3 项目基础代码编写 (14:33)
- 视频:2-4 Tab组件实现 (08:02)试看
- 视频:2-5 获取轮播图接口数据 (13:50)
- 作业:2-6 【讨论题】获取轮播图接口数据
- 视频:2-7 轮播图组件的开发 (17:50)试看
- 视频:2-8 轮播图组件的使用 (05:57)
- 视频:2-9 歌单列表实现&滚动组件的封装 (15:28)
- 视频:2-10 图片懒加载的实现 (05:00)
- 视频:2-11 v-loading 自定义指令的开发 (14:16)
- 视频:2-12 v-loading 自定义指令的优化 (10:03)
-
第3章 歌手页面开发10 节 | 74分钟
本章会带你开发歌手页面,从获取歌手列表数据开始,编写 IndexList 索引列表组件,并实现列表固定标题和列表快速导航入口的功能。
- 视频:3-1 歌手列表数据获取 (08:31)
- 视频:3-2 IndexList 组件基础滚动功能实现 (06:20)
- 视频:3-3 歌手列表固定标题实现(上) (17:47)
- 作业:3-4 【讨论题】歌手列表固定标题实现
- 视频:3-5 歌手列表固定标题实现(中) (07:15)
- 视频:3-6 歌手列表固定标题实现(下) (05:22)
- 视频:3-7 歌手列表快速导航入口实现(01) (05:58)
- 视频:3-8 歌手列表快速导航入口实现(02) (09:06)
- 视频:3-9 歌手列表快速导航入口实现(03) (07:44)
- 视频:3-10 歌手列表快速导航入口实现(04) (05:41)
-
第4章 歌手详情页开发11 节 | 130分钟
本章会带你开发歌手详情页面,从获取歌曲列表数据和歌曲 url 开始,编写 MusicList 组件展示歌手详情,并且实现滚动交互、路由过渡动画效果。带你初次体验 Vuex 的应用,设计 Vuex 的数据。
- 视频:4-1 歌手详情页歌曲列表数据获取 (12:42)
- 视频:4-2 歌手详情页批量获取歌曲 url (11:38)
- 视频:4-3 歌手详情页 MusicList 组件基础代码编写 (06:25)
- 视频:4-4 歌手详情页 MusicList 组件功能交互优化(01) (07:05)
- 视频:4-5 歌手详情页 MusicList 组件功能交互优化(02) (10:53)
- 视频:4-6 歌手详情页 MusicList 组件功能交互优化(03) (07:47)
- 视频:4-7 歌手详情页支持详情页刷新 (14:08)
- 视频:4-8 歌手详情页路由过渡效果实现 (07:16)
- 视频:4-9 歌手详情页边界情况处理 (16:39)
- 视频:4-10 歌手详情页歌曲列表点击以及 vuex 的应用 (23:14)
- 视频:4-11 歌手详情页歌曲列表实现随机播放 (12:05)
-
第5章 播放器内核组件开发28 节 | 411分钟
本章会带你开发最核心的播放器组件,包括播放器的基础样式和歌曲播放功能开发、前进后退、暂停、播放模式切换等逻辑开发、歌曲收藏功能开发。然后带你开发进度组件、歌词相关逻辑、cd 唱片旋转逻辑、手指交互逻辑。接着带你开发 mini 播放器、圆形进度条组件,实现全屏切换过渡效果、左右滑动切换歌曲等功能。最后教你开…
- 视频:5-1 播放器基础样式及歌曲播放功能开发 (15:33)
- 视频:5-2 播放器播放按钮的暂停与播放逻辑开发 (06:37)
- 视频:5-3 播放器歌曲前进与后退逻辑开发 (08:42)
- 视频:5-4 播放器 DOM 异常错误处理 (10:40)
- 视频:5-5 播放器 歌曲播放模式相关逻辑开发 (22:30)
- 视频:5-6 播放器 歌曲收藏功能相关逻辑开发(1) (15:02)
- 视频:5-7 播放器 歌曲收藏功能相关逻辑开发(2) (14:00)
- 视频:5-8 播放器 进度条相关逻辑开发(上) (16:24)
- 视频:5-9 播放器 进度条相关逻辑开发(下) (26:28)
- 视频:5-10 播放器 cd 唱片旋转相关逻辑开发 (15:52)
- 视频:5-11 播放器 歌词相关逻辑开发(01) (19:57)
- 视频:5-12 播放器 歌词相关逻辑开发(02) (25:25)
- 视频:5-13 播放器 歌词相关逻辑开发(03) (07:17)
- 视频:5-14 播放器 中间视图层手指交互相关逻辑开发(上) (21:00)
- 视频:5-15 播放器 中间视图层手指交互相关逻辑开发(下) (06:23)
- 视频:5-16 播放器 mini 播放器开发(01) (09:42)
- 视频:5-17 播放器 mini 播放器开发(02) (09:59)
- 视频:5-18 播放器 mini 播放器开发(03) (08:22)
- 视频:5-19 播放器 mini 播放器开发(04) (19:59)
- 视频:5-20 播放器 全屏切换过渡效果实现(上) (23:24)
- 视频:5-21 播放器 全屏切换过渡效果实现(下) (04:23)
- 视频:5-22 播放器 播放列表组件实现(01) (20:59)
- 视频:5-23 播放器 播放列表组件实现(02) (08:56)
- 视频:5-24 播放器 播放列表组件实现(03) (12:55)
- 视频:5-25 播放器 播放列表组件实现(04) (15:17)
- 视频:5-26 播放器 播放列表组件实现(05) (19:04)
- 视频:5-27 播放器 滚动列表高度自适应 (06:08)
- 视频:5-28 播放器 高阶 Scroll 组件的实现 (19:32)
-
第6章 歌单详情页与排行榜页面开发5 节 | 44分钟
本章会带你开发歌单详情页和排行榜页面,教你如何在相似功能中实现组件的复用和进一步的抽象。
- 视频:6-1 歌单详情页开发(上) (18:18)
- 视频:6-2 歌单详情页开发(下) (05:03)
- 视频:6-3 排行榜页面开发 (04:59)
- 视频:6-4 排行榜详情页开发(上) (09:33)
- 视频:6-5 排行榜详情页开发(下) (05:08)
-
第7章 搜索页面开发13 节 | 120分钟
本章会带你开发搜索页面,包括搜索框组件的开发、热门搜索模块的开发、Suggest 组件开发、搜素历史功能的开发,让你学会移动端常见的上拉加载的交互实现,以及更多的交互细节和边界情况的处理。
- 视频:7-1 搜索页面搜索框开发 (15:24)
- 视频:7-2 搜索页面热门搜索开发 (07:54)
- 视频:7-3 搜索页面 Suggest 组件开发(01) (17:32)
- 视频:7-4 搜索页面 Suggest 组件开发(02) (06:17)
- 视频:7-5 搜索页面 Suggest 组件开发(03) (12:26)
- 视频:7-6 搜索页面 Suggest 组件开发(04) (07:10)
- 视频:7-7 搜索页面 Suggest 组件开发(05) (08:25)
- 视频:7-8 搜索页面 Suggest 组件开发(06) (07:16)
- 视频:7-9 搜索页面 Suggest 组件开发(07) (05:59)
- 视频:7-10 搜索页面搜索历史功能开发(01) (12:26)
- 视频:7-11 搜索页面搜索历史功能开发(02) (07:38)
- 视频:7-12 搜索页面搜索历史功能开发(03) (06:03)
- 视频:7-13 搜索页面搜索历史功能开发(04) (04:57)
-
第8章 添加歌曲与用户中心页面开发8 节 | 74分钟
本章会带你开发添加歌曲到列表功能以及用户中心页面功能,进一步完善页面的功能,至此,音乐播放器全部功能开发完毕。
- 视频:8-1 添加歌曲到列表功能开发(01) (08:51)
- 视频:8-2 添加歌曲到列表功能开发(02) (17:44)
- 视频:8-3 添加歌曲到列表功能开发(03) (04:03)
- 视频:8-4 添加歌曲到列表功能开发(04) (09:24)
- 视频:8-5 添加歌曲到列表功能开发(05) (07:39)
- 视频:8-6 用户中心页面开发(01) (14:11)
- 视频:8-7 用户中心页面开发(02) (06:03)
- 视频:8-8 用户中心页面开发(03) (05:08)
-
第9章 性能优化与项目部署3 节 | 27分钟
本章会带你对项目做性能分析,并做一定的性能优化,包括 KeepAlive 组件的应用和路由组件的异步加载。
- 视频:9-1 keep-alive 组件应用 (06:35)
- 视频:9-2 路由组件异步加载 (10:54)
- 视频:9-3 项目部署 (08:46)