


基于 react + Redux/Mobx 搞定复杂项目状态管理
依托大型广告营销平台项目,多维度讲解 React 状态管理
状态管理一直是前端开发中的重点和难点,尤其针对大型复杂项目,状态管理的设计好坏,更关乎项目开发的质量高低。本课程借助一个企业级平台项目的开发,带大家掌握React Context、 Redux、 Mobx 等三大常用 React 状态管理方案,由浅入深,从使用到深度解析源码,力求透彻全面地掌握状管理,让它不再成为你通往高级前端开发路上的绊脚石。
适合人群
初入社会的毕业生
1-3 年开发经验的前端开发者
技术储备
Html/Css 基础
基本的 React 知识
JS 交互知识
环境参数
mobx-react ^7.1.0
babel-loader ^8.2.1
ts-loader ^9.2.3
axios ^0.21.1
eslint-config-airbnb ^18.2.1
eslint ^7.30.0
webpack-cli ^4.9.1
webpack ^5.4.0
antd ^4.16.7
TypeScript ^4.3.5
redux-saga ^1.1.3
redux ^4.1.2
mobx ^6.1.6
react-router-dom ^5.2.0
react-router-config ^5.1.1
“react-dom” “^17.0.1”
react-router ^5.2.0
“react-redux” ^7.2.6
“react” “^17.0.1”
试看链接: https://pan.baidu.com/s/107ECaM0RxqHCnfdcz7gz6Q?pwd=1gpq
相关推荐 :
Vite 从入门到精通,玩转新时代前端构建法则(完结)
React18+TS+Vite 从0自定义组件库实战复杂项目(完结)
真实高质量低代码商业项目,前端/后端/运维/管理系统(完结)
(新升级)React18+TS高仿AntD从零到一打造组件库 (完结)
课程目录:
-
第1章 了解互联网广告营销业务及其背后的技术 试看3 节 | 33分钟
互联网广告业务可以说是每个大型互联网公司中的核心业务,广告营销是互联网公司盈利的一个非常重要的方式。本章将会介绍大型互联网公司广告营销方面常用策略及方式,同时介绍广告营销业务背后的核心技术。
- 视频:1-1 导学(课程简介) (12:32)试看
- 视频:1-2 课程大纲及学习路线 (09:38)
- 视频:1-3 互联网广告及其背后的技术 (10:14)
-
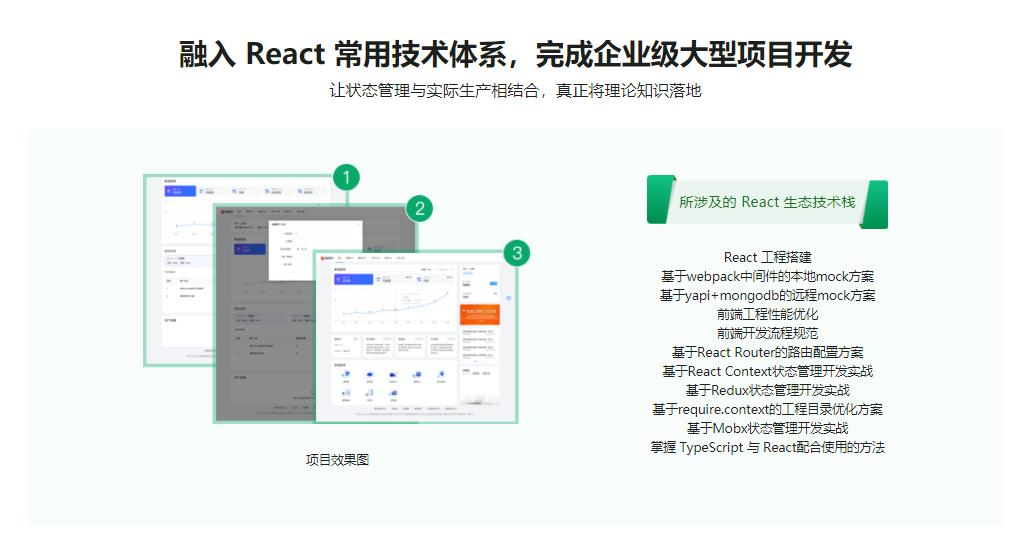
第2章 从零到一完成前端工程架构之基础篇 试看7 节 | 51分钟
本章将会介绍如何从零到一完成一个前端工程,包括使用webpack初始化一个前端工程,eslint配置,typescript配置,react-router配置,基础组件库antd配置等。
- 视频:2-1 git提交规范 (11:06)试看
- 视频:2-2 eslint相关配置 (08:35)试看
- 视频:2-3 前端路由 React Router 相关配置-上 (04:40)
- 视频:2-4 前端路由 React Router 相关配置-下 (08:39)
- 视频:2-5 前端路由 React Router 相关配置-中 (11:19)
- 视频:2-6 基础组件库 antd 相关配置 (04:20)
- 视频:2-7 本章小结 (01:44)
-
第3章 从零到一完成前端工程架构之进阶篇 9 节 | 89分钟
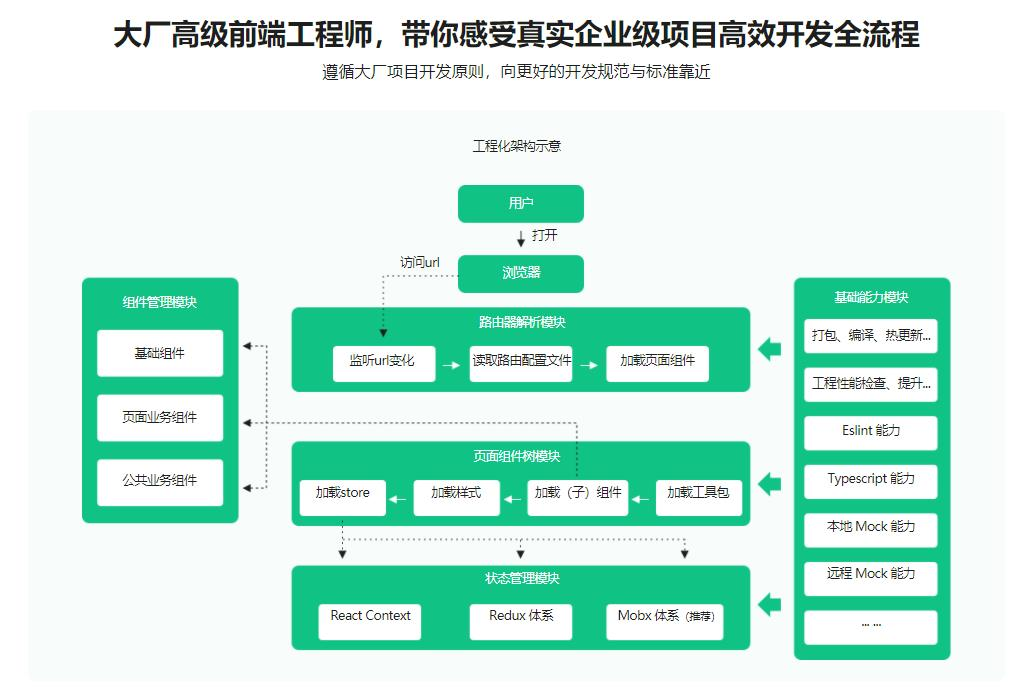
一个好的前端工程可以大大提升开发效率,同时提升代码稳定性和规范性。本章将会介绍如何做前端工程架构的优化,包括打包性能优化,打包文件拆分,mock配置等。
- 视频:3-1 js 与 css 文件打包分离 (11:49)
- 视频:3-2 本地mock配置(上) (13:18)
- 视频:3-3 本地mock配置(下) (08:26)
- 视频:3-4 远程 mock 配置(上) (09:02)
- 视频:3-5 远程 mock 配置(下) (12:28)
- 视频:3-6 前端工程性能优化(本小节留有课后作业) (15:01)
- 视频:3-7 前端工程开发代码工具库配置(上) (10:05)
- 视频:3-8 前端工程开发代码工具库配置(下) (06:44)
- 视频:3-9 本章小结 (02:07)
-
第4章 慕课营销平台页面开发
本章将会介绍如何做大型项目页面的开发,体会互联网大厂资深前端工程师在大型项目中页面开发时的思路,包括页面布局与组件设计原则、父子组件的通信机制、如何实现交互复杂的业务组件等。
-
第5章 慕课营销平台搜索推广页面开发
本章将会介绍慕课营销平台搜索推广页面的开发,重点介绍如何做页面中组件及代码的复用,如何做到代码开发的高效与可维护。
-
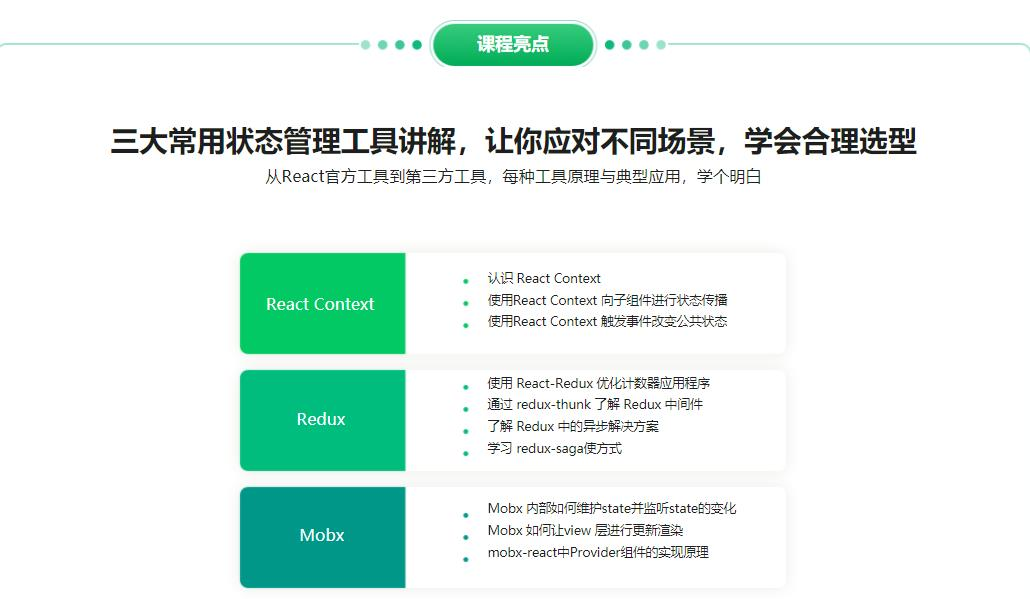
第6章 使用 React Context 实现应用状态管理
本章将会介绍React官方为我们提供的公共状态管理工具React Con-text,并且使用React Context来完成应用中全局状态的管理。了解React Context的使用方式,也会为我们后面探究react-redux和mobx-react工具的内部原理有一定的帮助。
-
第7章 使用 Redux 实现应用状态管理
本章将会介绍React生态中常用的第三方状态管理方案Redux的核心思想、使用方式以及其高级工具如redux-thunk和redux-saga中间件的使用等。
-
第8章 使用 Mobx 实现应用状态管理
本章将会介绍React生态中常用的第三方状态管理方案Redux的核心思想、使用方式以及其高级工具如中间件的使用等。
-
第9章 Redux 和 Mobx 原理解析
本章将会介绍Redux 和Mobx 的内部运行机制,核心内容包括 a. Redux 和Mobx 内部如何维护state并监听state的变化 b. state发生变化后,Redux 和Mobx 如何让view 层进行更新渲染 c. react-redux和mobx-react中Provider组件的实现原理
-
第10章 课程总结
本章将会介绍本门课程做一个整体的总结。