
高级前端进阶必修:自主打造高扩展的业务组件库
react18 开发仿 AntD 组件库,学习业内一流的组件库设计思路与落地实践
前端项目到了一定规模,基本都会沉淀自身组件库——组件库服务于整个团队,是所有项目的基座。如果能开发符合团队需求的组件库,那么你已经是团队的核心主力了。本课程由大厂前端专家授课,从一个高级前端开发的角度做一套类似 AntD 的组件库,在这个过程中讲透优秀组件库的搭建思路及实现方式,让你迅速具备搭建前端基础设施的重要能力。
已经有了 react 、TS 基础小伙伴们~~
技术储备
react
TypeScript
环境参数
react 18
试看链接:https://pan.baidu.com/s/1HKt1DHDsgF5Tu6R6N6LDFg?pwd=mr2x
相关推荐:
2024最新珠峰前端架构课
coderwhy深入前端就业指导+八股文(完结)
前端全栈进阶 Nextjs打造跨框架SaaS应用(完结)
前端必学 40个精选案例实战 一课吃透HTML5+CSS3+JS(超清完结)
课程目录:
主要是介绍课程的整体规划,包括:课程特点,效果展示,课程讲解思路,技术储备。收起列表
视频:
1-1 课程导读 (14:37)
第2章 0-1 搭建开发环境 4 节 | 60分钟
整体感觉,从 0-1 一步一步的介绍如何利用开源框架把一个环境搭建起来。收起列表
视频:
2-1 0-1 搭建开发环境 – 工具安装 (07:40)
视频:
2-2 初始化一个 React 项目 (08:25)
视频:
2-3 徒手写一个 button 组件感受下 (16:44)
视频:
2-4 组件开发 – 引入 storybook (27:09)
第3章 热身:完整的写一个 Button 组件 5 节 | 76分钟
热身项目,简单一个 Button 组件,感受一下整个过程。
收起列表
视频:
3-1 如何完善组件单测 (19:33)
视频:
3-2 使用 sass 写 css (14:05)
视频:
3-3 完整开发一个 Icon 组件 (15:37)
视频:
3-4 用 copy 的方式完成一个交互多一些的 Tag 组件开发(1) (17:42)
视频:
3-5 用 copy 的方式完成一个交互多一些的 Tag 组件开发(2)-完善代码 (08:05)
第4章 工欲善其事必先利其器:组件库的工程化 2 节 | 28分钟
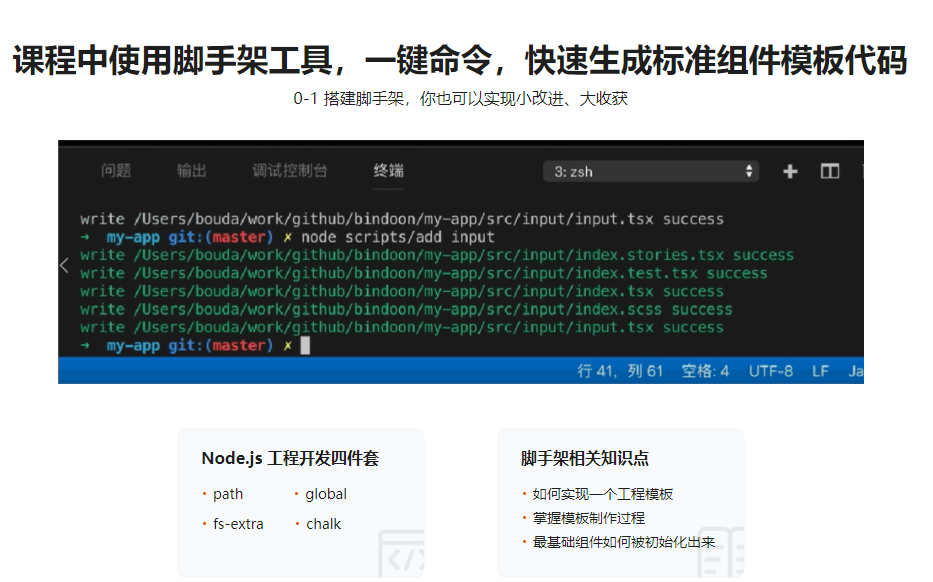
工程化的方式增加一个组件模板,演示一个 Icon 的开发过程,其中包括:工程四件套:path global fs-extra chalk ;Hbs 模板的介绍。https://www.npmjs.com/package/handlebars;模板制作、脚本编写。
收起列表
视频:
4-1 脚手架框架搭建 (09:59)
视频:
4-2 制作标准化组件模板 (17:54)
第5章 组件设计(更新中) 3 节 | 39分钟
系统的介绍组件开发,包括:Radio、RadioGroup、 Input、 Progress、复杂组件:组件 Menu、Tag 组件的开发等。
收起列表
视频:
5-1 组件基础理论 (05:29)
视频:
5-2 组件开发 Radio-点击事件 (14:28)
视频:
5-3 组件开发 Radio-受控组件&非受控组件 (18:32)
第6章 复杂组件设计-弹窗类
讲解组件中较复杂的一类弹窗组件 Overlay 的开发,是所有弹窗组件的底层基础。课程包括:完成原子组件 弹窗体系 Overlay 的开发,弹窗位置计算 placement 代码,自动位置判断。以及基于 Overlay 之上的 Dropdown 组件的开发,Message 组件开发,Select 组件开发等。…
第7章 复杂复合组件- 表单
表单组件的开发,主要包含 Form 布局、表单数据获取、表单校验能力的开发。
第8章 课程总结
对本课程进行总结概括,展望。
本课程持续更新中